We added the following new features in Version 4 (update 1):
- Support for background image inside cells of Bootstrap containers
- Generating HTML code assets from responsive prototypes (BETA)
- Create new designs from the project tab
- List view option in the project home
- Start a new Project" option in the application menu
- Bug fixes
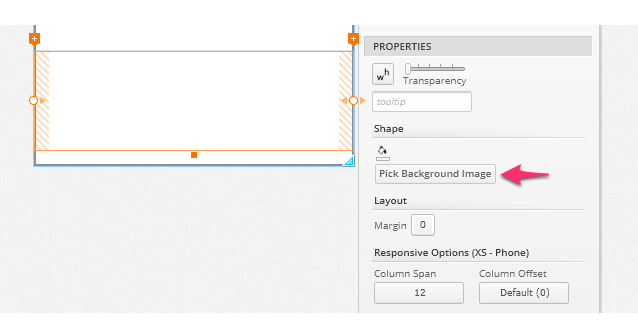
Background Images Support for Bootstrap Cells
In version 4, we introduced support for Bootstrap-based responsive layouts. Now you can also specify a background image inside a row cell.
Image may be NSFW.
Clik here to view.
Three sizing options are available:
- Stretch (fit to height of the image)
- Stretch to fill (proportionally scales image)
- size to image
Generate HTML Code Assets from Responsive Prototypes
The responsive grid layout system by Bootstrap is powerful. However, there is a learning curve for specifying directly as HTML markup. For instance, <div id="column3" class="col-xs-12 col-sm-6”> implies that this particular row cell will be 12-column wide on xs(phone) and 6-column wide on sm(tablet) form factors.
With Indigo Studio, you create the responsive layout visually. And just as easily extract the HTML complete markup for a UI state. To view the HTML, before you share your prototype, check the Enable generating HTML Code Assets option in the share dialog. This will enable the view code assets option in the player toolbar.
If you want to try this out, open the Responsive Blog Page project available in the samples folder. We added this sample in this update too. You can get to this via the Application Menu > Samples.
Image may be NSFW.
Clik here to view.
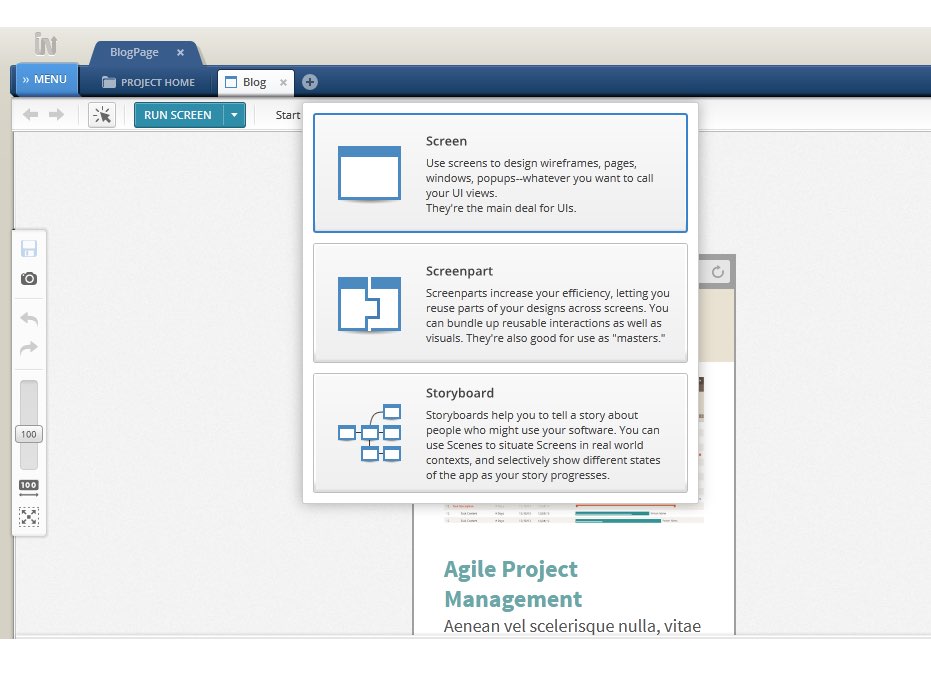
Create New Designs from the Project Tab
You could always create new documents from project tab's context menu (right-click). We have now included this as an inline option on the project tab bar ; very similar to how you create new tabs in desktop browsers.
Image may be NSFW.
Clik here to view.
List View Option in the Project Home
We added the ability to view the project documents in a list style.
Image may be NSFW.
Clik here to view.
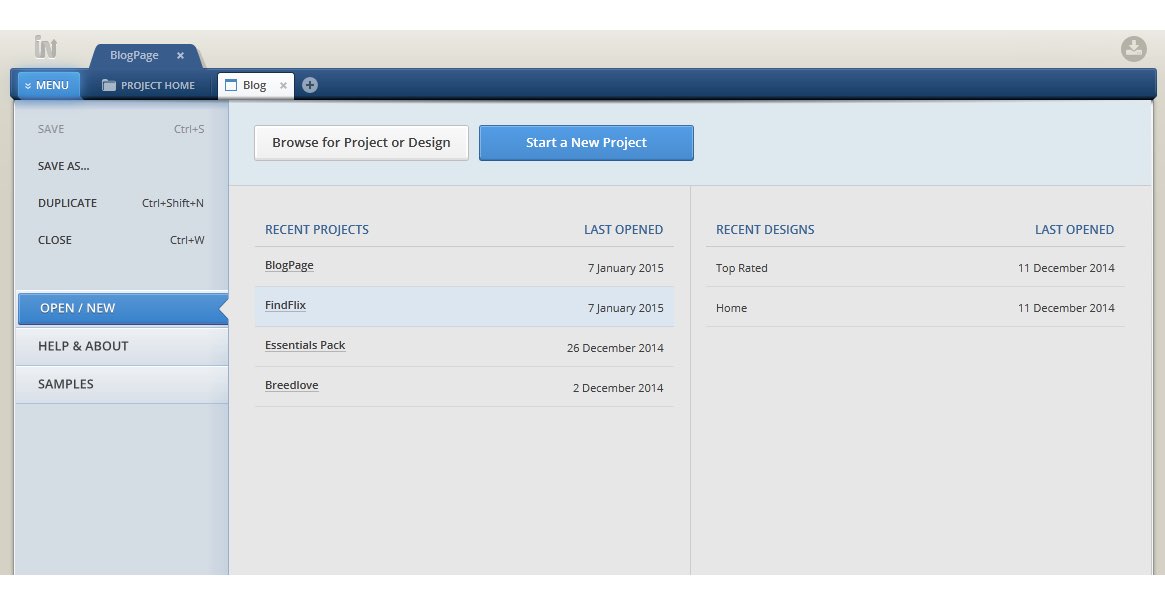
"Start a New Project" Option in the Application Menu
Indigo Studio uses the concept of a Project, which contains all the related design documents (screens, screenparts, storyboards) and assets. We usually advice one project per prototype unless these are iterations of the same one. In which case, you can create sub-folders from the Project Home view to organize your designs.
We made some changes in the application menu to reinforce this structure, and now the initial invite is to create a New Project before you create a new screen. This helps set the right expectation for everyone designing prototypes with Indigo Studio. Once you create a New Project, you can create new design documents from the project home.
Image may be NSFW.
Clik here to view.
How to get this Update?
Here's how you can update the version of Indigo Studio installed on your machine:
- If you have the option to automatically check for updates on startup checked, you should see a dialog box pop up when you launch Indigo. Simply click update, and Indigo Studio will do the rest. This is the easier approach.
- If for some reason you chose not to automatically check for updates, go to MENU > HELP & ABOUT and use the "CHECK FOR UPDATES" option.
Image may be NSFW.
Clik here to view.
About Indigo Studio for Interaction Prototyping
Don't have Indigo Studio? Download a free 30-day trial which will let you try all of the prototyping goodness!
Looking to suggest improvements and new ideas for Indigo Studio?
If for some reason you are having trouble with Indigo Studio, check out our help topics, forums or contact support.
Follow us on Twitter @indigodesigned
Image may be NSFW.Clik here to view.